Sencha Architect,基於 extjs 的可視化開發工具,如果你目前主要的前端開發框架選擇的是 extjs,那你就不能錯過,Sencha Architect 提供的功能比妳想像的多更多,他不只是使用 extjs 的元件來進行 mockup 而已,妳可以利用他完成所有妳想到的功能,幫你節省很多除錯的時間,如果有過開發 extjs 的經驗純文字開發除錯是非常費時的。
早在 Sencha Architect 前一代 designer 時,筆者就有使用過,這一版在徹底大改版後的物件化設計,好用許多,非常值得一試。
第一天:extjs 4 的新特性與基本概念 。
第二天:使用 extjs 必須了解的 js 技巧與知識 。
第三天:extjs mvc 架構:繼承與模組重覆使用 。
第四天:利用 sencha architect 快速開發 extjs(本篇)。
第五天:企業級開發框架:extjs 與 grails 的完美組合。
使用 Sencha Architect 來開發 extjs 的好處,除了他會幫你檢查一些常見的問題,比如 id 與 class 名稱的重覆與錯誤,對於前端很最重要的畫面呈現,經由他所組合出來的畫面,幾乎就是實際運行的結果,網路上對於一些基礎的使用技巧已有詳細介紹,這邊就不贅述,在開始閱讀下面的內容時妳可以先參考下面連結,先對基本操作有些概念。
使用 Sencha Architect 2 快速搞定 Web App 的 UI
假設妳已經讀過上面連結,最好還能夠實際操作看看,相信有些概念後會更容易吸收。
並且可以先了解一下 extjs 中的 mvc 還有物件導向的特性,在 Sencha Architect 中,妳將可以很輕易做到,一些基礎的使用方式筆者就不贅述,本篇將介紹進階使用技巧。
<span style="color: green;"><span style="font-size: 30px;">物件導向:元件重覆使用</span></span>
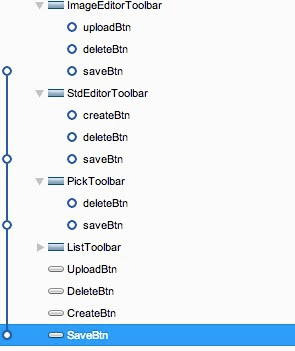
拜 extjs 所賜,讓前端純 javascript 的開發也能用物件導向的方式來進行,我們可以將一些常用的元件重覆使用,一旦我們需要調整時,只要調整基礎元件,就可以同時影響所有有使用到的元件,參考下圖:

可以看到 saveBtn 同時出現在三個自定元件,在 Sencha Architect 裡如果是屬於 link 元件將會用藍色線連結,讓你可以一目了然,一旦改了最原始的 saveBtn 將會連動其他的元件,如下圖

物件導向的特性讓你將共用與特有的屬性能夠有效率的管理,在妳需要時組合成妳想的介面。
<span style="color: green;"><span style="font-size: 30px;">toolbox</span></span>
除了利用類別的方式,我們也可將我們自定義的元件加入 toolbox 以利重覆使用,使用上如下圖:

一旦此元件屬於標準元件妳可以將其加入 toolbox 加以管理,需要使用時,拖拉至妳需要放置的位置即可。
<span style="color: green;"><span style="font-size: 30px;">model 資料表令 Store 連結真實資料</span></span>
除了在一開始基礎操作連結中有說明到可以定義 model 之外,妳也可以連真實的資料來進行呈現。
一旦連結成功,在 store 旁,將會有一個黑色眼睛,表示資料已連結,實際在 Architect 裡,也會將資料真實呈現。

如此一來,除了 grid 的欄位顯示,我們也可以透過 Architect 知道實際呈現時資料內容是否正確。
<span style="color: green;"><span style="font-size: 30px;">進階屬性定義</span></span>
在 Sencha Architect 裡的每個元件皆有預設的屬性可以讓您方便的進行定義,但實際上妳可能會找不到妳要的屬性,沒關係,妳也可以自定,如下圖:

一旦妳輸入的屬性不存在,妳可以點選 add,就會加入下方的屬性,並且可選取該屬性的資料型態,根據妳所選的資料屬性 Architect 會幫你進行資料型態檢查。
<span style="color: green;"><span style="font-size: 30px;">介面 layout 定義</span></span>
這部份是筆者認為非常棒的功能,在使用 extjs 時,如果是利用純文字編輯,對於元件的佈置很難直覺的想像,透過 Architect 可以很方便完成我們希望的介面呈現,舉個例子:

上圖是在上一篇 MVC 文章中,用到的 ItemGrid 可以看到若是單獨看此元件的話,其實是縮在一起的,但如果我們要確認實際放入 ItemEditor tab 中的狀況就可以透過 Architect:

圖中可以看到使用的 layout 為 vbox,結構上如下圖:

由 listToolbar 以及 itemGrid 組成,在這邊希望能夠將下方得 itemGrid 填滿全部,如下圖,實際呈現上 grid 並沒有填滿:

那是因為沒有設置 Flex,所以我們將 grid 的 Flex 設為 1,可以看到,顯示上已全部填滿可以顯示的區域:

此時如果我們要看其他 layout 情形將可以很方便完成,以往直覺上我們可能會使用 fit,但是結果可能不是我們所預期,透過這樣的工具我們可以很快速完成佈置,專注在重要的互動事件與邏輯上,最後附上若同樣的介面,使用 fit 會是怎樣的情形:

只有 toolbar 被填滿,grid 不見了,所以,妳可以省下寶貴生命快速確認介面的呈現。
<span style="color: green;"><span style="font-size: 30px;">方便進行測試與開發</span></span>
在 extjs 的 application.js 中可以定義一個屬性為 autoCreateViewport,一旦定義此屬性為 true,extjs 會在 view 底下自動顯示檔案為 Viewport.js 定義的內容,而在 Architect 中每一個 view 類別都可以標示為 Initial View,如下圖中的 Mark as Initial View:

這樣有什麼好處?在開發 extjs 時,如果應用程式是需要進行登入的,每次更新程式後要進行測試,免不了需要經過登入步驟以及點選功能來開啟需要測試的功能,次數少還好,如果反覆測試的情況下,著實浪費時間,更甚者,假設應用程式是多人開發,可能在執行某應用程式前,需要經過別的應用程式,但如果前面步驟尚未完成,就無法進行測試,這時候這樣的功能就很方便,因為我們可以針對單一元件進行單元功能開發與測試,大大降低功能間的相依性,一旦各自元件開發完成,就可以進行組合最終在進行整合功能測試即可!
Sencha Architect 確實有他存在及使用的價值,筆者使用純文字開發 extjs 多年,遇到很多介面上的問題,並且依靠經驗除過不少 bug,但是都沒有使用 Sencha Architect 來的快及準確,話雖這麼說,IDE 也沒有辦法幫你寫出「對」的程式,強烈建議使用 Sencha Architect 務必先了解 extjs 的原理,如此才能夠讓你駕馭 Architect,就像開車一樣,沒有先了解如何開車就上路,開的不好錯怪車子,還有可能出車禍喔。
經由這四篇文章,希望可以帶給讀者 extjs 從入門到進階的知識,以及如何透過 IDE 快速建立應用網站外觀,並且確認,減少不必要的反覆測試。
最後的第五天,要為大家說明在實際的開發環境,extjs 如何與後端應用程式進行互動,在軟體開發技術上越來越方便的現在,更提倡敏捷快速的開發,善用 extjs MVC 架構作為 view 層,來與後端的 MC(?)搭配,將以 java 中 Ruby on Rails:Grails 來為大家介紹,企業級開發框架:extjs 與 grails 的完美組合。
